Webライティングに作法があるのをご存じでしょうか? 一からWebライティングを教えてくれる人は少ないので、知らない方は多いことでしょう。
作法を覚えることはWebライターの基礎ですし、身につけるだけでもクライアントから得られる信頼性が全然違うので、収入にも関わってきます。案件によって細かいルールは異なりますが、これから解説する8個の作法は多くの案件に当てはまるものです。
Webライティングの作法は経験を積めば覚えていくことですが、知っておくのと知らないのとでは記事の質が大きく変わってくるので、本記事では、Webライターが守るべき基本的な作法を解説します。
Webライティングの作法を守ることはクライアントに信頼される第一歩となるので、初心者の方はぜひ覚えてください。
Webライターが記事を書く時の8個の作法
読みやすさを意識して改行・空行を入れる
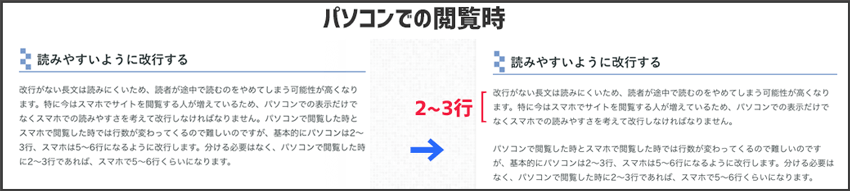
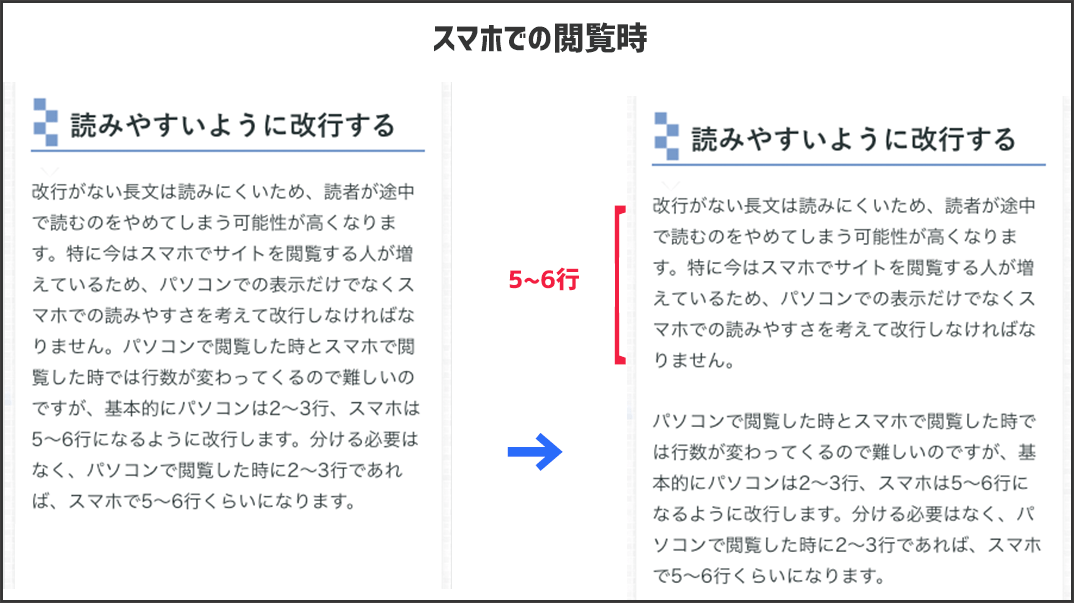
改行がない長文は読みにくいため、読者が途中で読むのをやめてしまう可能性が高くなります。特に今はスマホでサイトを閲覧する人が増えているため、パソコンでの表示だけでなくスマホでの読みやすさを考えて改行しなければなりません。
パソコンで閲覧した時とスマホで閲覧した時では行数が変わってくるので難しいのですが、目安としてパソコンで見たときに2〜3行になるように空行を入れます。分ける必要はなく、パソコンで閲覧した時に2〜3行であれば、スマホで5〜6行くらいになります。
パソコンでは2〜3行に収まるように改行

スマホでは5〜6行に収まるように改行

改行をして見やすくするのはとっても大事です。Webライティングの基礎なので、これは必ず意識してください。
語尾の繰り返しを避ける
「〜です。でも〜です。だから〜です。」と同じ語尾を繰り返すと、読み手は稚拙な文章であると感じてしまいます。それに同じ語尾が続く変化の文章は単調に感じ、つまらないという印象を与えてしまいかねません。
テンポが良く読み進めやすい文章にするには、語尾の繰り返しは避けるようにしましょう。「〜です。〜ません。〜ます。」といったように文章ごとに語尾を変えるのが望ましいです。
よく使う語尾のパターンは以下です。
- 現在進行形(〜しています。)
- 過去形(〜しました。〜でした。)
- 未来形(〜でしょう。〜となるはずです。)
- 意思(〜と思います。〜と考えられます。)
- 強調(〜ですよね。)
- 体言止め(名詞で終わらせる。)
- 否定形(〜ではありません。)
- 疑問形(〜ではありませんか? 〜でしょうか?)
- 提案型(〜しましょう。)
- 推測型(〜でしょう。)
- 伝聞(〜だそうです。〜とのこと。)
- 曖昧(〜かもしれません。)
- 倒置法(〜ですよね、これは。)
- 語尾を省略する(〜することに。〜という結果に。)
- お願い(〜してください。尊敬・丁寧表現は「下さい」ではなく仮名書きの「ください」)
- 用言止め(形容詞止め)(形容詞で終わらせる)
これもWebライティングの基礎です。語尾の繰り返しを避けるだけで記事の質が上がります。
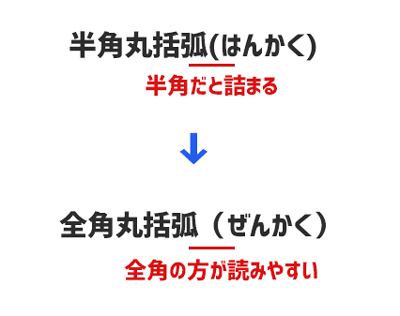
丸括弧()は全角を使う
()←丸括弧は全角にするのがマナーです。()←半角丸括弧だと文字が詰まって読みにくくなります。
全角丸括弧と半角丸括弧に関してルールはありませんが、日本語文章では全角丸括弧、英語文章では半角丸括弧と使い分けるのが無難です。

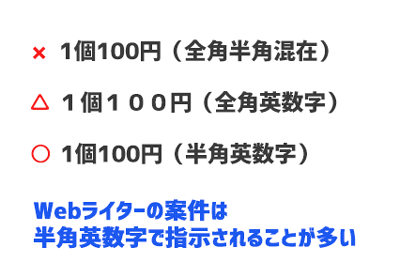
英数字は半角を使う
英数字の半角・全角に関する明確なルールはありませんが、Webライターの案件では英数字を半角で使うよう指示されることがほとんどです。半角英数字と全角英数字はどちらかに統一し、混在しないようにしましょう。
ただ、Web媒体や新聞社によっては英数字を全角にしている場合もあります。どちらが正解というわけではないですが、クライアントから指示があればそれに従うようにしてください。

機種依存文字は使わない
機種依存文字はサイトを閲覧するデバイスによって文字化けが起こります。なのでライターの案件では基本的に機種依存文字の使用はNGです。
機種依存文字はOSなどの環境に依存して表示する文字で、異なる環境だと文字化けなどの不具合が起こります。
«» ➕ ❓などが機種依存文字です。①②③やⅠ Ⅱ Ⅲも機種依存文字なので気をつけてください。
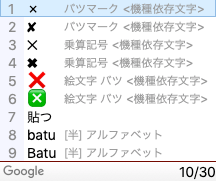
Google日本語入力の場合、機種依存文字は以下のように表示されます。機種依存文字と表示されている文字は使わないようにしましょう。

三点リーダの使い方
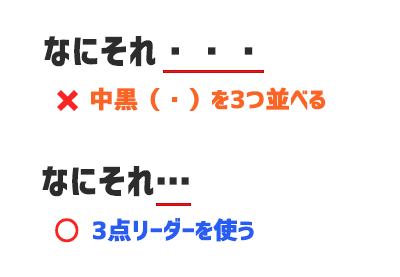
三点リーダは点を3つ並べた特殊記号のことです。これ→「…」
初心者のうちにやってしまいがちなのが、中黒(中点)を3つ並べるというやり方。これ→「・・・」
使うのがNGというわけではないですが、ライター案件では三点リーダを使うのがマナーです。
中黒を3つ並べるのはTwitterなどでは使っても構いませんが、Webで記事を書くなら三点リーダを使いましょう。

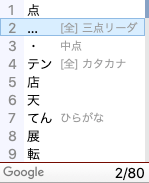
三点リーダは「てん」と打てば入力候補に出てきます。

私がライター初心者の時は中黒3つ「・・・」で書いていましたが、Webライティングでは「…」が基本です。あえて「・・・」を使う時はありますけどね。
出典・参考元・引用元を明記する
他サイトの記事を本文中の情報として使用した際は、必ず「出典」「参考元」「引用元」を明記しましょう。「出典」は情報元の文献を記すことです。
出典や参考元のサイトにはリンクを張るのもWebのマナー。クライアントによってはリンクを張るのを避けてURLだけを記載する場合があります。
たとえば、以下の場合は出典としてこう記します。
例:2013年は913万人だったフリーランス人口が、2018年には1,119万人に増えたそうです。
参考元の記事の一部をそのまま本文中で使用する際は「引用」を明記します。
例:広義のフリーランスが2015年の913万人から2018年は1,119万人と4年間で約23%の増加。
サイトや記事のスクリーンショットを撮って本文中に載せ、内容について解説する場合も「出典」を明記し、リンクを張ります。
例:フリーランス人口は以下のように増加しているようです。
出典:フリーランス白書(PDF)
名前出ししていない記事は実績として公表しない
自分の名前を出している記事や寄稿記事であれば実績として公表して構いません。
しかし、名前を出していない記事を実績として公表するのはNGです。クライアントに了承を得られれば問題ありませんが、Webライターの案件は基本的にライターの名前を出さない案件がほとんどなので、了承をとるのは難しいと思います。
Webライターとしての公表できる実績を作るのであれば寄稿をする、または自分のサイトを作っておくとよいでしょう。私も新しい案件に応募する時は自分のサイトをクライアントに見てもらい、どんな文章を書くライターなのか知ってもらいます。
最後に:必ず要件を守って執筆しよう
案件によっては、?や!の後に半角スペースを入れるよう指示があったり、h3やh4で中見出しや小見出しのタグ付けの指定があったりします。そうした細かい部分はクライアントの好みやサイトの装飾にもよりますが、経験上、上記8つの作法はほとんどの案件に当てはまります。
本記事で書いたWebライティングの作法は多くの案件に当てはまるので、これを基準として覚えておいていただければと思います。その上で、案件を受注する際に渡される要件を確認し、クライアントの意向に沿った書くようにしてくださいね。それがクライアントから信頼されるベースとなりますから。





本文中に「中黒を3つ並る」という文章がありますが、違和感あります。
これでも間違いではないのでしょうか?
コメントありがとうございますm(_ _)m
すみません、誤字ですね…。修正しました。