OGPは、SNSでサイトのリンクを貼って投稿した際、タイトル・画像・説明文などを表示させる仕組みです。アイキャッチ画像を自動で取得してくれるので、ビジュアル的に目立ち、シェアされる可能性が上がります。
OGPの設定は難しくありません。WordPressならプラグイン「All in One Seo Pack」を使えばめちゃくちゃ簡単に設定できます。プラグインを使う方法と使わない方法の両方を解説しますのでぜひご参考に。
OGPとは?
OGPとは、「Open Graph Protcol(オープン・グラフ・プロトコル)」の略で、TwitterやFacebookなどのSNSにWebページの情報(タイトル・画像・説明文など)を伝える仕組みです。OGPを設定していないとSNS側が自動で取得してしまい、意図しない表示になってしまうことがあります。任意の情報を表示させるためにOGPを設定しておきます。
OGPを設定しておくと、SNSでWebページのリンクを貼り付けた際に、ページ内の画像や説明文が表示されます。リンクだけの投稿より目立つので、シェアされやすくなる、というわけです。
たとえば、TwitterのOGP設定をしておくと、リンク付きのツイートをした際に以下のようにタイトル・画像・説明文が表示されます。
Chromeでタブを開きすぎる人におすすめ。
タブを一時保存・分類保存できるChrome拡張機能。
名前つけてカテゴリ分けできるからめちゃ便利。https://t.co/brUehpKBr4— モジャ@フリーランス9年目のライター / WEBコンサル (@MojamojaRider) September 29, 2019
OGPの設定方法
まず、head内にprefix属性を追加します。
XTMLの場合
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#" lang="ja">
HTML5の場合
<html prefix="og: http://ogp.me/ns#">同じく、head内にmetaタグを記述します。「og:●●」という形で各要素を指定。タグはこれ意外にもありますが、この6つを設定しておきましょう。
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="ページの種類(website、blog、article、videoなど)" />
<meta property="og:description" content="ページの説明文" />
<meta property="og:url" content="ページのURL" />
<meta property="og:site_name" content="サイトのタイトル" />
<meta property="og:image" content="サムネイル画像のURL" />Twitterカードの設定
Twitter用のOGP(Twitterカード)もあります。Twitterカードの設定をしておくと、サムネイル付きで表示されます。Twitterをやっていなくても、シェアされたときにためにTwitterカードを設定しておきましょう。
<meta name="twitter:card" content="Twitterカードの種類" />
<meta name="twitter:site" content="Twitterユーザー名(例:@MojamojaRider)" />
<meta name=”twitter:title” content=”タイトル(70文字以内)“>
<meta name=”twitter:description” content=”説明文(200文字以内)“>
<meta name=”twitter:image” content=”アイキャッチ画像のURL“>【twitter:card(Twitterカードの種類)】
Twitterカードのタイプは、以下の4つのいずれかを選択します。
- summary → 小型アイキャッチ画像と説明文
- summary_large_image → 大型アイキャッチ画像と説明文
- app → アプリのダウンロードページを表示
- player → ツイート上で動画や音声を再生
All in One SEO Packで簡単にOGPを設定する方法
WordPressのプラグイン「All in One SEO Pack」には、簡単にOGPを設定できる機能があります。
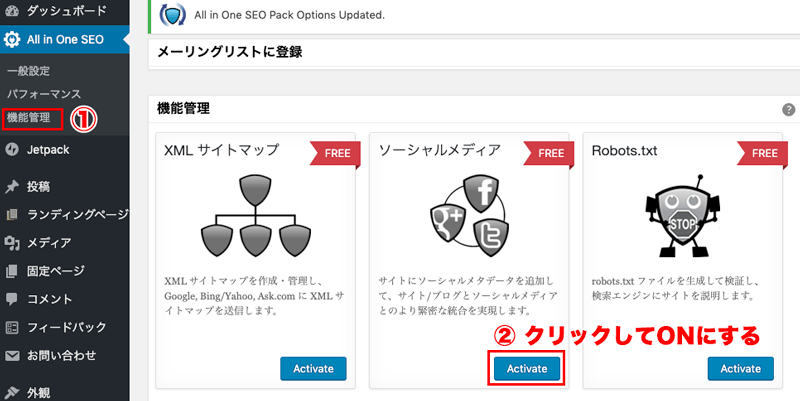
まず、ソーシャルメディアの機能をオンにしましょう。サイドメニューの「All in One SEO Pack」から「機能管理」→「ソーシャルメディア」のボタンを押してアクティブにします。
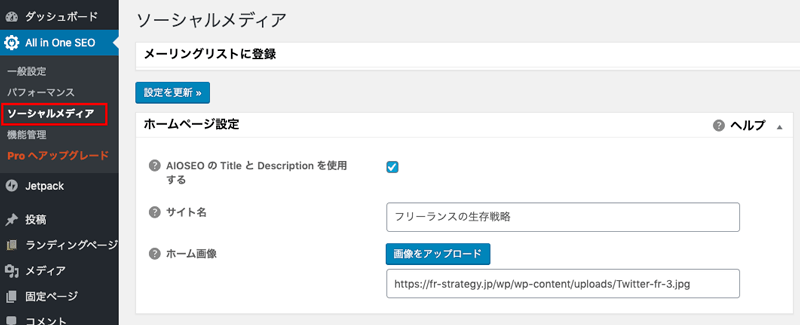
機能をオンにすると、サイドメニューに「ソーシャルメディア」が追加されます。
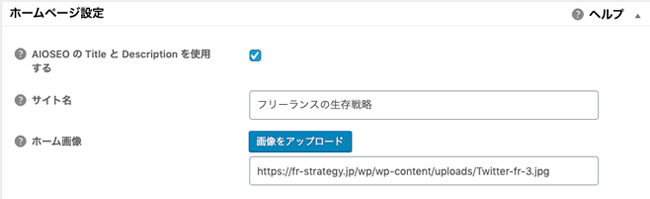
ホームページ設定
- AIOSEO の Title と Description を使用する → チェックを入れる
- サイト名 → サイト名を入力
- ホーム画像 → SNSでサイトのトップURLがシェアされたときに表示させる画像
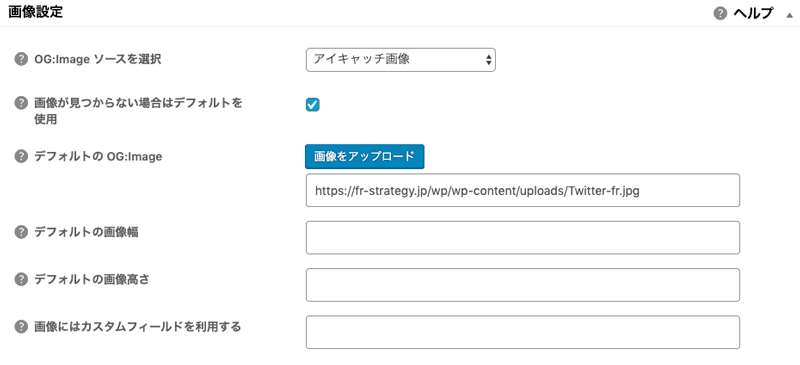
画像設定
- OG:Image ソースを選択 → アイキャッチ画像を選択
- 画像が見つからない場合はデフォルトを使用 → チェックを入れる
- デフォルトのOG:Image → 画像が見つからない場合に表示させる画像をアップロード
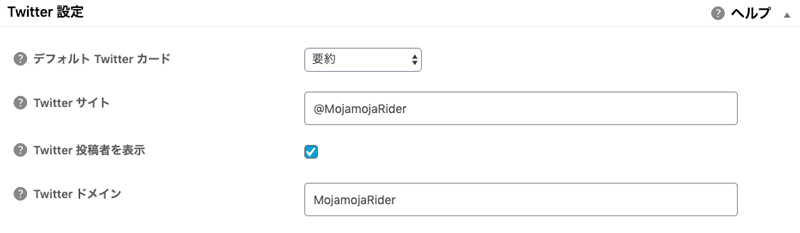
Twitter設定
- デフォルトTwitterカード → 「要約」か「要約の大きい画像」(※注1)
- Twitterサイト → Twitterのアカウント(例:@MojamojaRider)
- Twitter投稿者を表示 → チェック入れる
- Twitterドメイン → TwitterのURL
(例:https://twitter.com/MojamojaRider → MojamojaRider)
(※注1)
要約=小型アイキャッチ画像と説明文
要約の大きい画像=大型アイキャッチ画像と説明文
Twitterカードの設定ができているかチェック
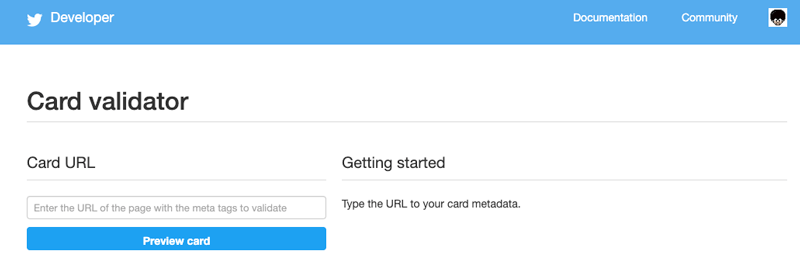
Twitterが公式に提供している「Card validator」で設定ができているかチェックします。
下記のサイトにアクセスしたのち、Twitterアカウントでログインします。
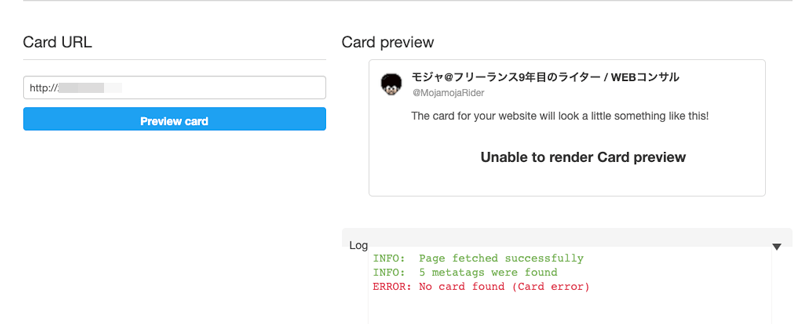
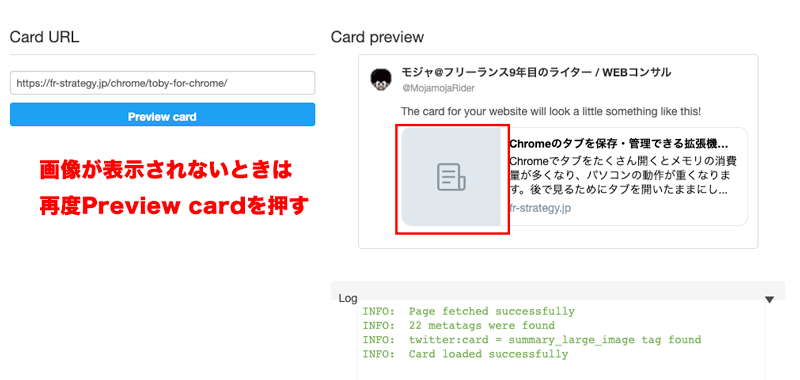
チェックしたいサイトのURL、または個別のページURLを入力し、「Preview card」をクリックします。
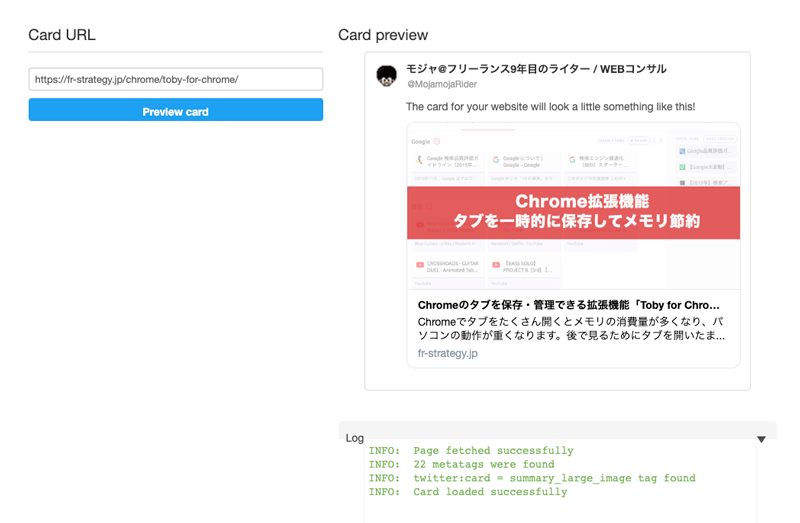
正しく設定されていれば、プレビューにサイトタイトル・画像・説明文が表示されます。
LOGは緑色の文字で以下のように表示されていれば成功です。
INFO: Page fetched successfully
INFO: 24 metatags were found
INFO: twitter:card = summary_large_image tag found
INFO: Card loaded successfully
以下のように、LOGでは成功しているのに画像が表示されない場合があります。そのときは、もう一度「Previwe card」をクリックして再検証すると画像が表示されます。
正しく設定されていないと、プレビューが表示されません。LOGを見るとどこでエラーが起こっているかわかります。
※Twitter側のキャッシュの関係で、OGPを設定してすぐはエラーが出ることがあります。設定に間違いがない場合は、しばらく時間を置いて再チェックしてみてください。