新しく立ち上げたブログやサイトのアクセス解析を見て、「めっちゃアクセスあるやん!」と思ってよくよく考えてみたら、全部自分のアクセスだった…というのは初心者が陥りやすい失敗です。自分のアクセスを除外する設定をしておかないと、他のユーザーのアクセスと混じってしまい、正確なアクセス数を計測できません。
自分のアクセスを除外すると聞くと難しそうに感じますが、実はブラウザの拡張機能で簡単に除外できます。面倒くさい設定は一切不要。インストールするだけで自動で除外してくれます。
IPアドレスやCookieを使って自分のアクセスをアナリティクスから除外する方法もありますが、一番楽で設定ミスのない拡張機能で実行する方法を解説します。
【目次】
「Googleアナリティクス・オプトアウト・アドオン」で自分のアクセスを除外
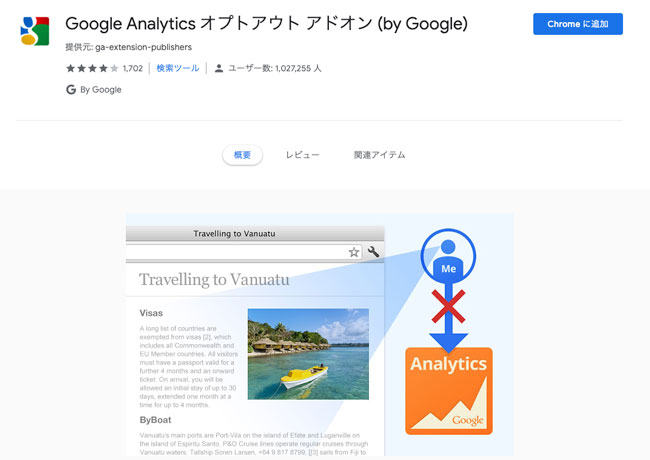
Googleアナリティクスで自分のアクセスを除外するには、Googleが公式で配布している「Googleアナリティクス・オプトアウト・アドオン」を使います。
「Googleアナリティクス・オプトアウト・アドオン」は、Googleアナリティクスによるデータ収集や使用を無効にするアドオン(拡張機能)です。ブラウザにインストールしておくと、自分のサイトに自分でアクセスしても、Googleアナリティクスにアクセス情報が反映されなくなります。
ただし、ウェブサイト自体や他のウェブ解析サービスへのデータ送信を無効にはできません。あくまでも、Googleアナリティクスへのデータ送信を無効にする拡張機能です。
ちなみに、「オプト(Opt)」は「選択する」という意味の英単語です。「オプト・アウト(Opt-out)」は、「身を引く」や「脱退する」という意味があります。迷惑メールや勧誘メールで勝手に送られる情報をを拒否することを「オプトアウト」と呼びます。
「Googleアナリティクス・オプトアウト・アドオン」のインストール方法
「Googleアナリティクス・オプトアウト・アドオン」は、以下のブラウザに対応しています。
- Google Chrome
- Mozilla Firefox
- Microsoft Internet Explorer 11
- Apple Safari
- Opera
上記の対応ブラウザから、以下のページにアクセスしてインストールしてください。
アクセスしたら、ページ右上のダウンロードボタンをクリックしてください。使用しているブラウザに応じてダウンロードページに遷移します。
Chromeの場合は、ページ右上の「Chromeに追加」をクリックするとインストールが始まります。
Firefoxの場合は、ページ左下の「同意してインストール」をクリックするとインストールが始まります。
「Googleアナリティクス・オプトアウト・アドオン」の設定方法
「Googleアナリティクス・オプトアウト・アドオン」は、インストールだけすればOKです。特に設定は必要ありません。そもそも設定メニューはないので。
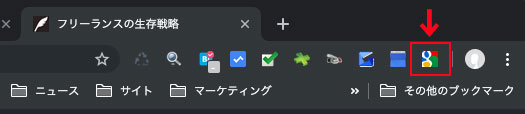
Chromeなら、メニューバーにオプトアウト・アドオンのアイコンが表示されていれば、正しく動作しています。
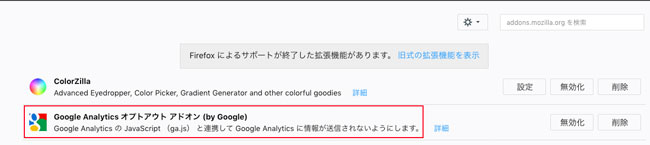
Firefoxなら、アドオンの管理ページで確認できます。
「Googleアナリティクス・オプトアウト・アドオン」の注意点
「Googleアナリティクス・オプトアウト・アドオン」で自分のアクセスを除外できるのは、PC(拡張機能をインストールしたブラウザ)だけです。スマホやタブレットからのアクセスは除外できません。シークレットモードで閲覧してもGoogleアナリティクスにアクセスが反映されます。
スマホやタブレットで自分のアクセスを除外するには、「AdFiter」などのアクセス解析ブロック機能をアプリを使うのが確実です。GoogleアナリティクスでIPアドレスの除外をしても、スマホやタブレットはIPが変わりますから。
PCでモバイルサイトのブラウザチェックをするのであれば、Chromeのデベロッパーツールのモバイルエミュレーターを使うと、自分のアクセスを除外しつつスマホやタブレットでの表示を確認できます。
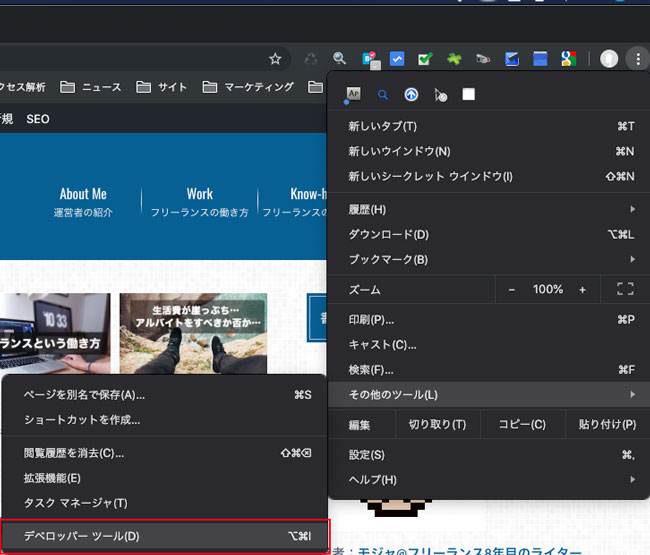
Chromeの右上にある「設定」→「その他のツール」→「デベロッパーツール」で開きます。
右クリックのメニュー「検証」からもデベロッパーツールを開けます。
デベロッパーツールのショートカットは以下です。
【Windows】
「Shift」 + 「Ctrl」 + 「C」
「F12」
【Mac】
「Command + 「Option」 + 「I」
「Command」 + 「Shift」 + 「C」
Macの「Command」 + 「Shift」 + 「C」は、DOMインスペクタモードのショートカットですが、こちらでもデベロッパーツールを開けます。こちらのほうが片手で操作できるのでおすすめ。
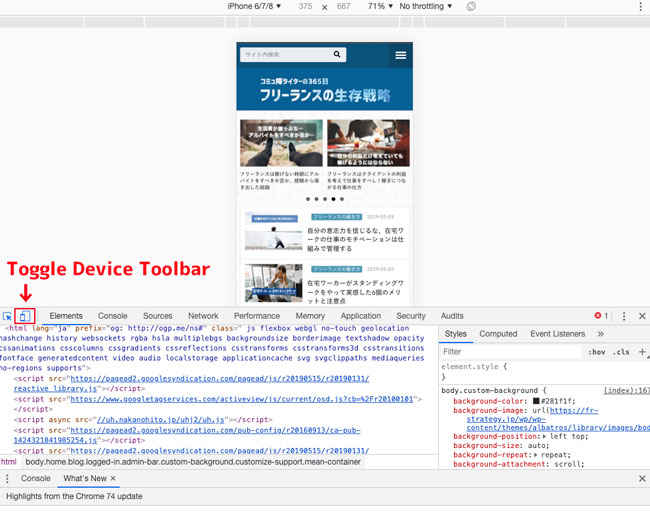
デベロッパーツールを開いたら、左上にある「Toggle Device Toolbar」をクリック。すると、モバイルエミュレーターが起動します。
上部にあるメニューから、デバイスの変更ができます。変更を正しく反映するには一度リロードをしてください。
デベロッパーツールの「Toggle Device Toolbar」はよく使うので、この機会に覚えておくとよいかと思います。