WordPressにサブディレクトリで別サイトを作るのは難しくありません。Xサーバーであれば、「簡単イントール」を使ってあっという間にサブディレクトリの作成&WordPressのインストールまでできてしまいます。この記事では、Xサーバーの簡単イントールを利用し、WordPressにサブディレクトリで別サイトを作る方法を解説します。
※「wpX」にはサブディレクトリの簡単インストールの機能がないようです。
【目次】
サブディレクトリとサブドメインの違い
サブディレクトリで別サイトを作成する方法を解説する前に、サブディレクトリとサブドメインの違いを解説します。

サブディレクトリとは?
サブディレクトリは、ルートドメインの下層に設置するディレクトリを指します。ざっくり言うと、ディレクトリはPCのフォルダのようなものです。
このブログを例に解説します。コラム記事をルートドメインと分けるために、「column」というサブディレクトリを作成したと仮定します。
「https://fr-strategy.jp/」の「fr-strategy.jp」がルートドメインです。サブディレクトリは、「fr-strategy.jp」の下層にディレクトリを設置します。
「column」というサブディレクトリを作成した場合、
https://fr-strategy.jp/column/というURLになります。
カテゴリとURLが似た形になるのでややこしいですが、後ほど解説するように、サブディレクトリを使えば、ルートドメインとは別にWordPressをインストールしてテーマを分けることができます。
大別すると同じジャンルではあるものの、ルートドメインのサイトと分けてコンテンツを作成した場合などに使います。たとえば、コラム記事をルートドメインで投稿している記事と分けたい場合、サブディレクトリを作るといいでしょう。
SEO面でのサブディレクトリのメリットは、大きく以下の3つです。
- ルートドメインの評価を受けられる
- サブディレクトリの評価がルートドメインの評価になる
- ルートドメインとサブドメイン間で内部リンクを張って内部SEOを強化できる
サブドメインとは?
サブドメインは、ルートドメインの前に付けるドメインです。ルートドメインとは別のジャンルでサイトを作成したい場合、新ドメインの取得費を節約したい場合などに使います。
サブドメインの場合、「column」をルートドメインの前に付けるので、
https://column.fr-strategy.jp/といったURLになります。
SEO面でのサブドメインのメリットは、大きく以下の3つです。
- ドメイン取得費を抑えられる
- テーマやジャンルの異なるサイトを同じルートドメインで運営できる
- ルートドメインの強い場合はサブドメインも評価を受けやすい
従来は、サブディレクトリのほうがSEOでは有利とされていますが、ルートドメインのパワーが強い場合はサブドメインもSEOに有効です。ただし、ドメインパワーが弱い状態でサブドメインを作ってもあまりSEO効果が得られないでしょう。
WordPressにサブディレクトリで別サイトを作る手順
順を追ってWordPressにサブディレクトリで別サイトを作る方法を説明します。
Xサーバーの簡単インストールを使用
Xサーバーの簡単インストールの機能を利用して、WordPressにサブディレクトリで別サイトを作ります。
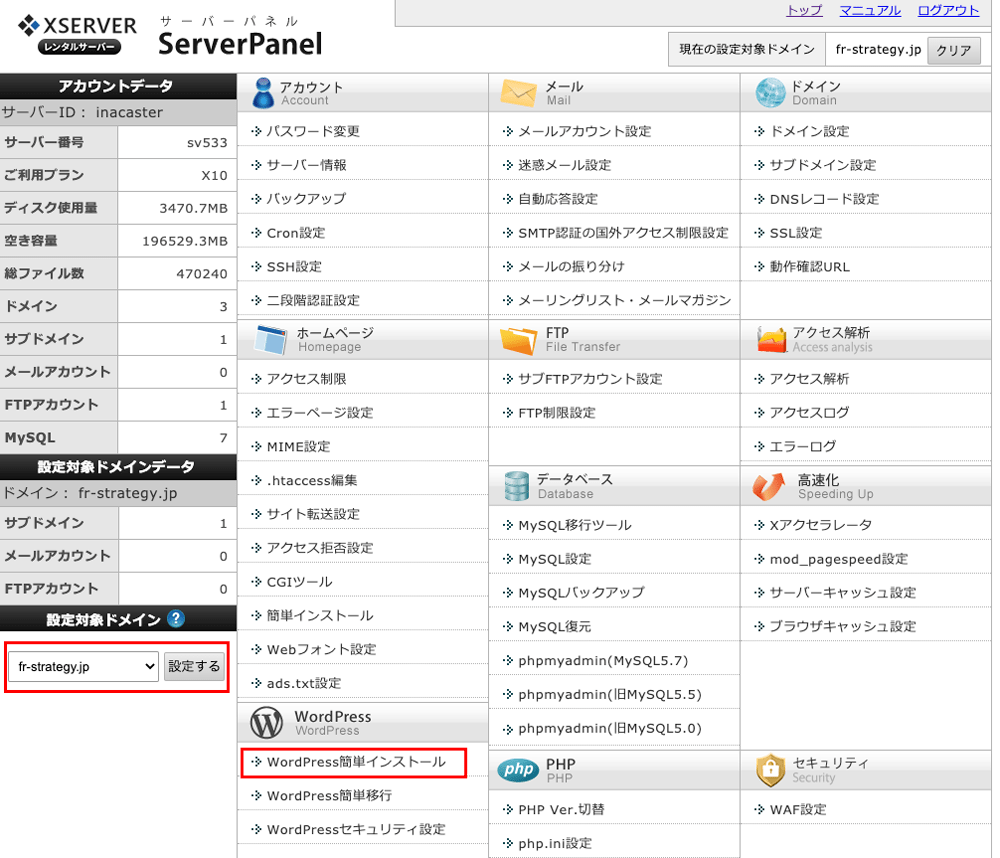
- (1)Xサーバーの管理パネルを開きます。
- (2)「設定対象ドメイン」でサブディレクトリを作成するドメインを選択し、「簡単インストール」をクリック。
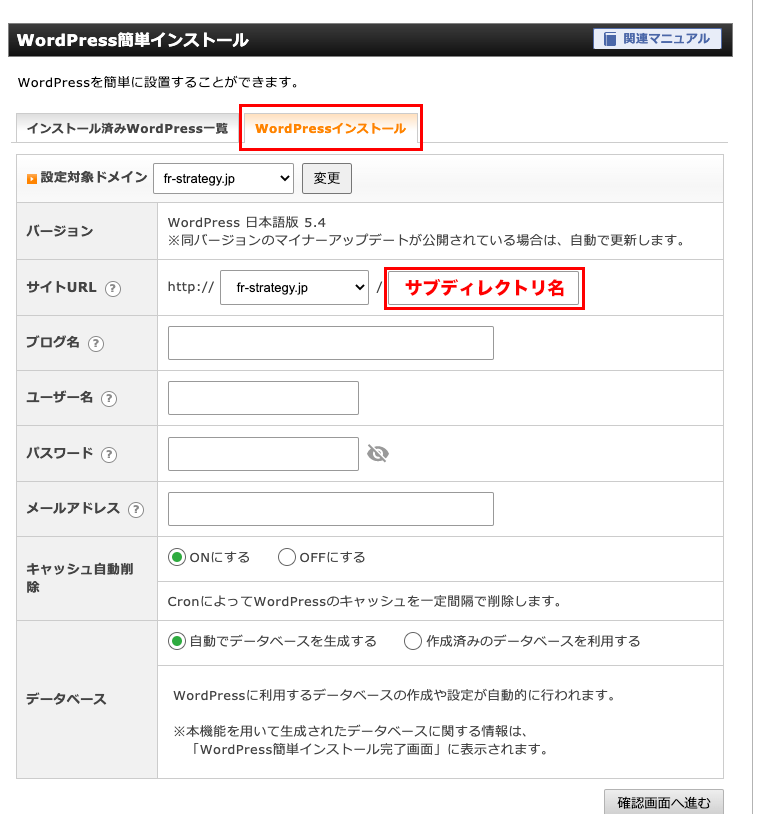
- (3)「WordPressインストール」のタブに切り替え、サブディレクトリの設定をします。
サブディレクトリ名、ブログ名、ユーザー名、パスワード、メールアドレスを入力。
あとはデフォルトのままOKです。「キャッシュ自動削除」はON、「自動でデータベースを生成する」を選択。
※SSL化されていない「http://〜〜」のURLなので、イントールしたのちにSSL化します。
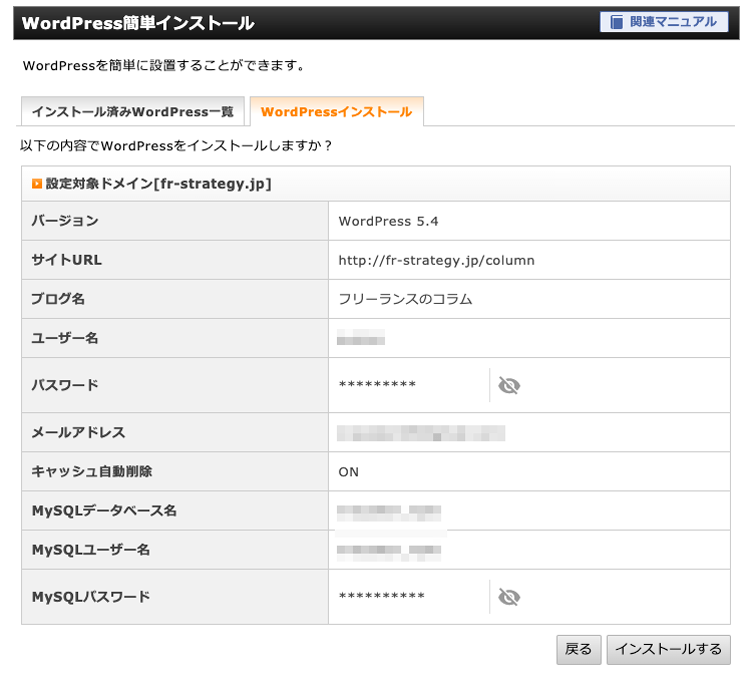
内容を確認したら「インストールする」をクリック。通信環境によりますが、十数秒でインストールが完了します。
サブディレクトリのサイトを確認
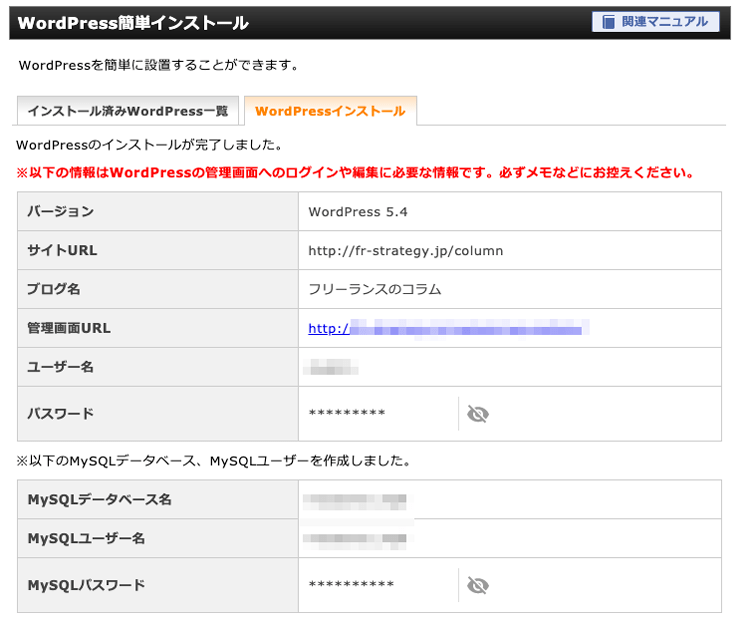
無事にイントールが終わると以下の完了画面に切り替わります。管理画面のログインURLをクリックして、ログインしてみましょう。
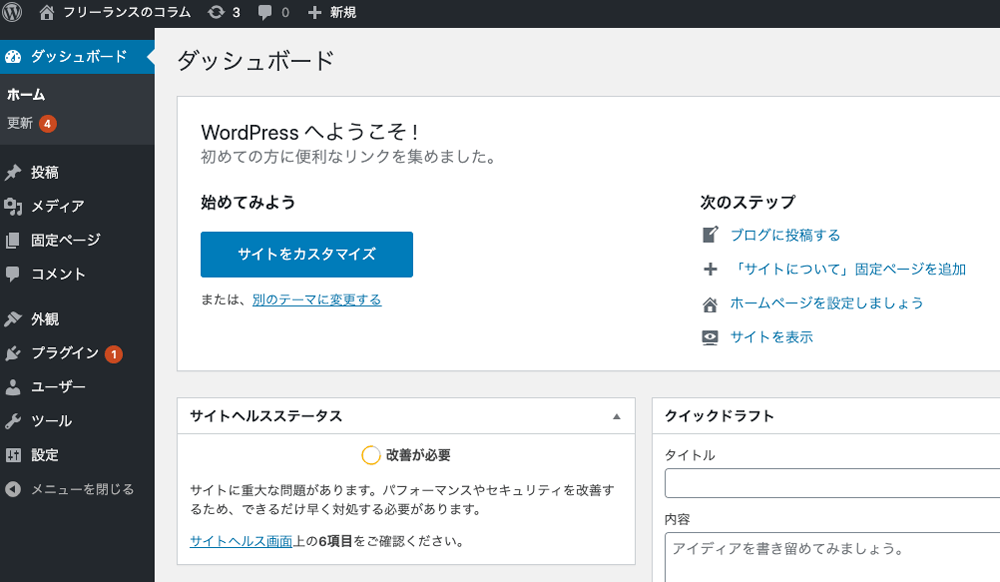
今回はマルチサイト機能を使っていないので、ルートドメインのとは別の管理画面になりました。
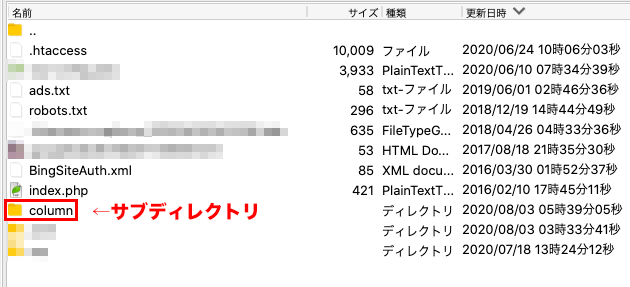
FTPでも確認してみましょう。今回は「column」というサブディレクトリを作りました。ルートドメインの直下に「column」ができていますね。
サブディレクトリをSSL化する
簡単イントールでサブディレクトリを作成した時点では、httpからhttpsのリダイレクトをしていないため、SSLになっていません。
【非SSL】https://fr-strategy.jp/column/
【SSL】https://fr-strategy.jp/column/
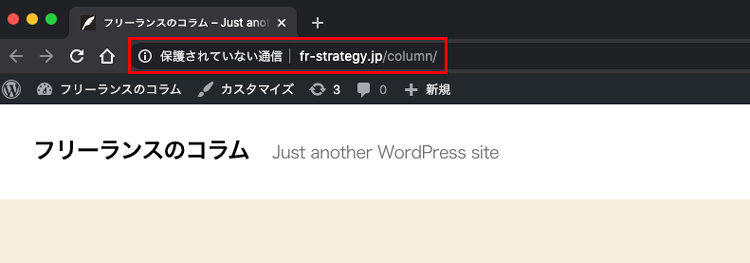
アドレスバーを見ると、「保護されていない通信」と表示されています。作成したてのサブディレクトリのURLをコピーすると、「http://〜〜」であることが確認できるでしょう。
Googleは「Chrome 68」からHTTPサイトに対し、「保護されていない通信」と表示するとアナウンスしています。必須ではないものの、セキュリティとSEOの面で不利にならないよう、SSL化(HTTPS)しておきましょう。
ここで、「ルートドメインをSSL化しているのに、なんでサブディレクトリはhttpのままなの?」という疑問が出てきます。理由はカンタン。サブディレクトリで、httpからhttpsへのリダイレクト設定をしていないからです。
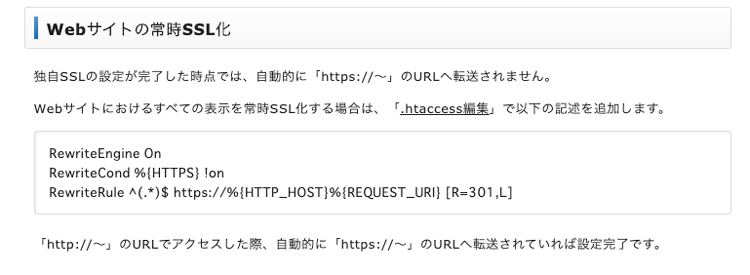
Xサーバーの公式ヘルプを見てみましょう。『独自SSLの設定が完了した時点では、自動的に「https://~」のURLへ転送されません。』と書いてありますね。『Webサイトにおけるすべての表示を常時SSL化する場合は、「.htaccess編集」で以下の記述を追加します。』とも書いてあるのが確認できます。
ポイントは、サブディレクトリの「.htaccess」は、ルートドメインとは別であるという点です。SSL化しているのであれば、まず、ルートドメインの「.htaccess」から見てみましょう。
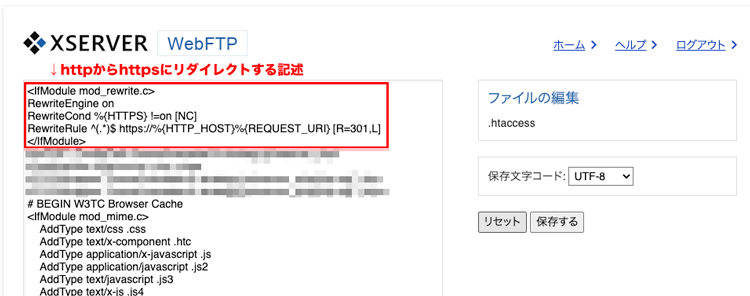
今回は、XサーバーのWebFTPを利用します。インフォパネルから、「ファイル管理」をクリック。ルートドメインのルートディレクトリにある「.htaccess」を開きます。
Xサーバーのヘルプに書かれているhttpからhttpsにリダイレクトする記述がありますね。
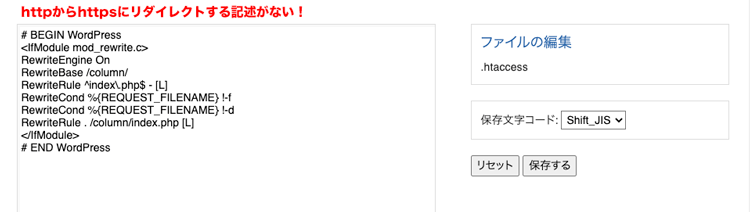
では、サブディレクトリの「.htaccess」 を確認してみましょう。サブディレクトリの「.htaccess」 は、サブディレクトリの中に別に作られています。

「.htaccess」 の中を見てみると…httpからhttpsにリダイレクトする記述が、ない…!
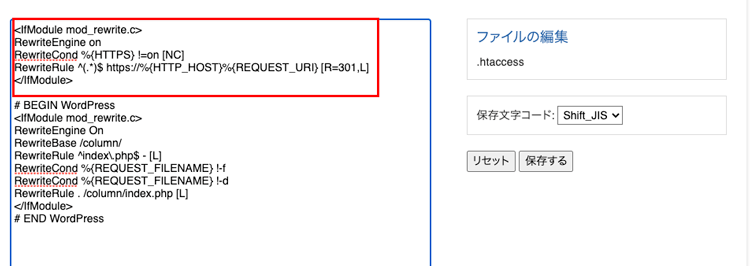
ということで、サブディレクトリの「.htaccess」 にhttpからhttpsにリダイレクトする設定を記述しましょう。
以下をコピーして、サブディレクトリの「.htaccess」 の最初の行に追加します。もともとある、「# BEGIN WordPress〜# END WordPress」の中の記述は消さないように注意してください。
※編集する前に、「.htaccess」 をPCに保存しておきましょう。ファイル名「.htaccess」 をクリックするとダウンロードできます。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>追加をしたら「保存」をクリック。
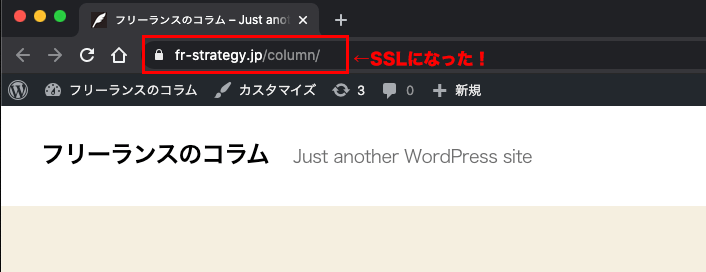
サブディレクトリのURLを確認してみましょう。鍵アイコンが付いて、SSL(https)になりました!
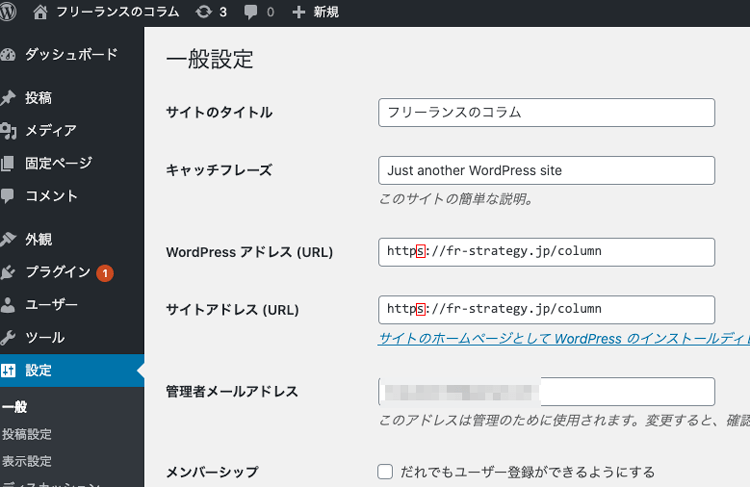
一般設定でSSLのアドレスに変更
WordPressの「一般設定」でhttp//〜のアドレスに変更する作業も忘れずに!
変更すると再ログインが必要となります。記述をミスるとログインできなくなるので注意してくださいね。