サイト内で、どの画像がクリックされたかを計測する方法のひとつとして、Googleタグマネージャーでalt属性のテキストを取得する方法をご紹介します。設定はシンプルなので、タグマネージャーの基本的な使い方をご存知の方であればすぐできるでしょう。タグマネで設定をしたら、あとはAnalyticsでクリックされた画像のaltを確認するだけ。ではやってみましょう!
【目次】
Googleタグマネージャーでalt属性のテキストを取得する方法
まずは、Googleタグマネージャーでalt属性の値を取得するための変数を設定していきましょう。
変数の設定
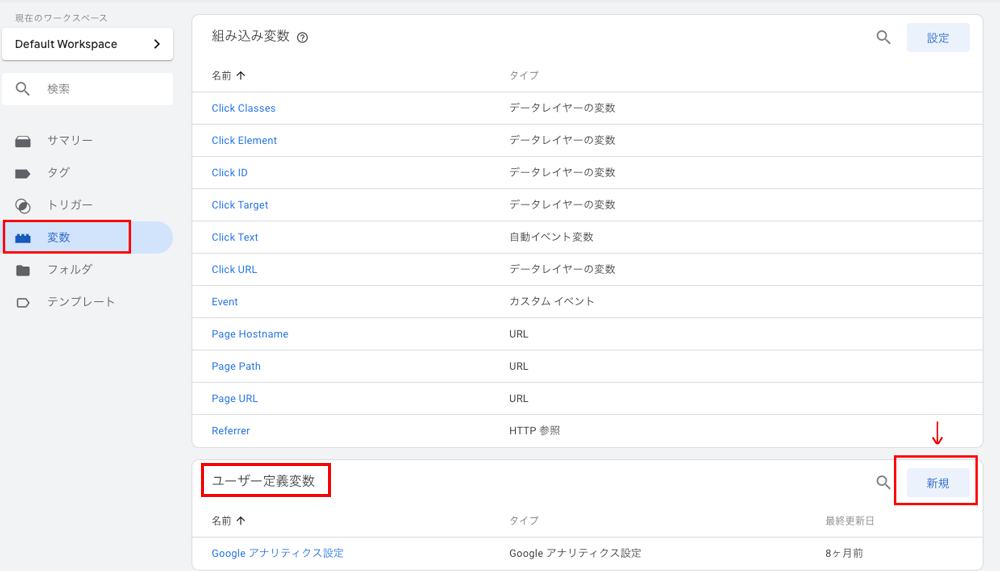
「変数」→「ユーザー定義変数」→「新規」
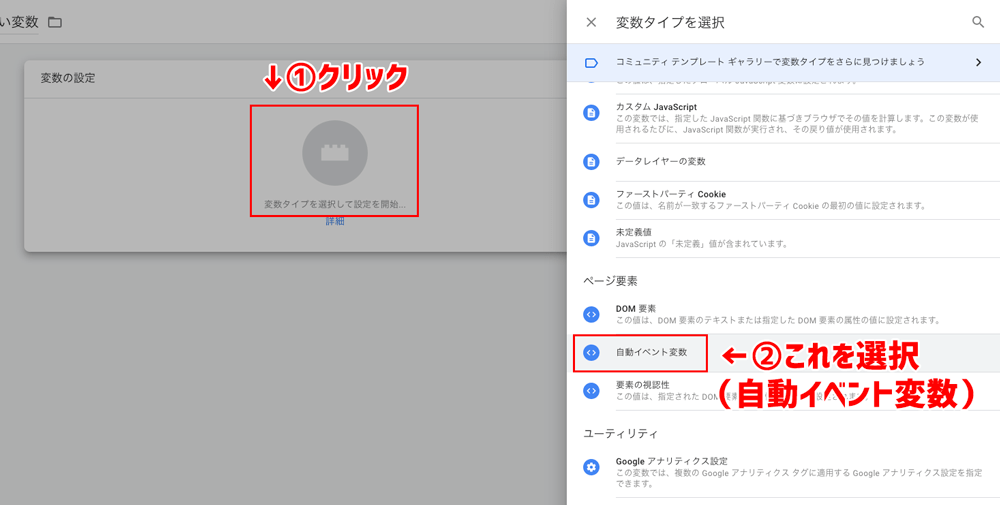
「変数タイプを選択して設定を開始」をクリック → 「自動イベント変数」を選択
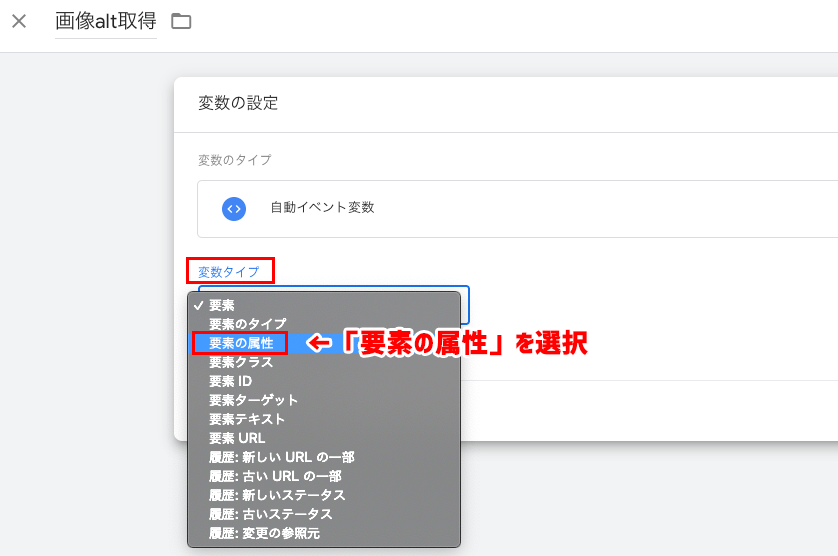
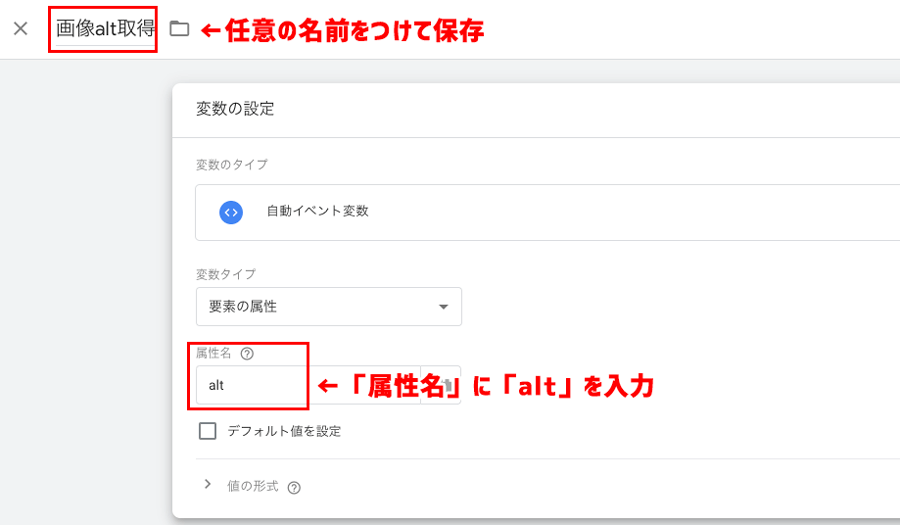
「変数タイプ」は、「要素の属性」を選択
「変数名の属性」に、「alt」と入力。任意の名前をつけて保存します。
これで変数の設定は完了しました。次はトリガーとタグを設定していきましょう。
トリガーの設定
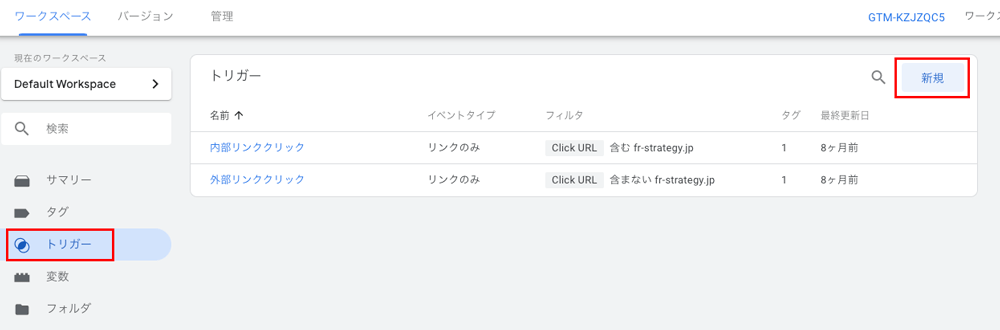
新規で「トリガー」を作成
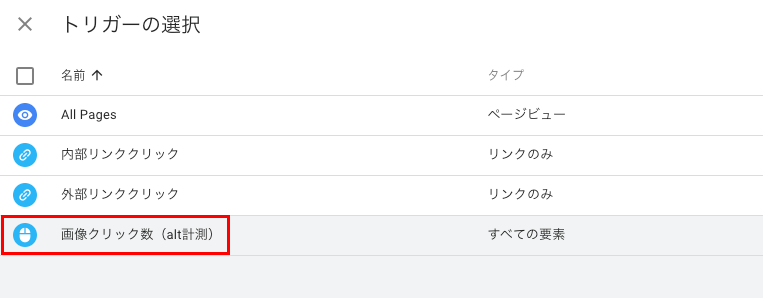
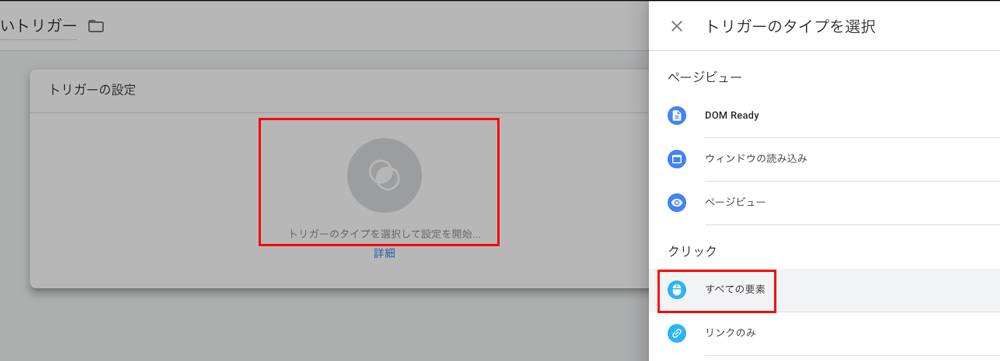
「トリガーのタイプを選択して設定を開始」をクリック。今回はすべての画像クリック数を計測したいので、「すべての要素」を選択します。
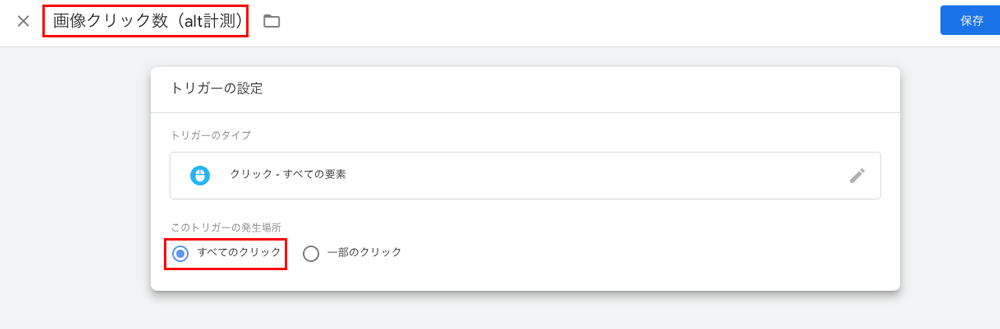
「このトリガーの発生場所」は、「すべてのクリック」を選択。任意の名前をつけて保存。
※すべての画像クリックを計測する場合
トリガーの設定
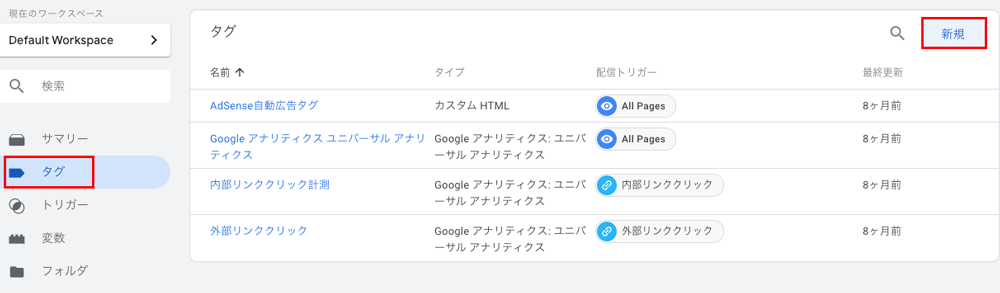
次に新規で「タグ」を作成
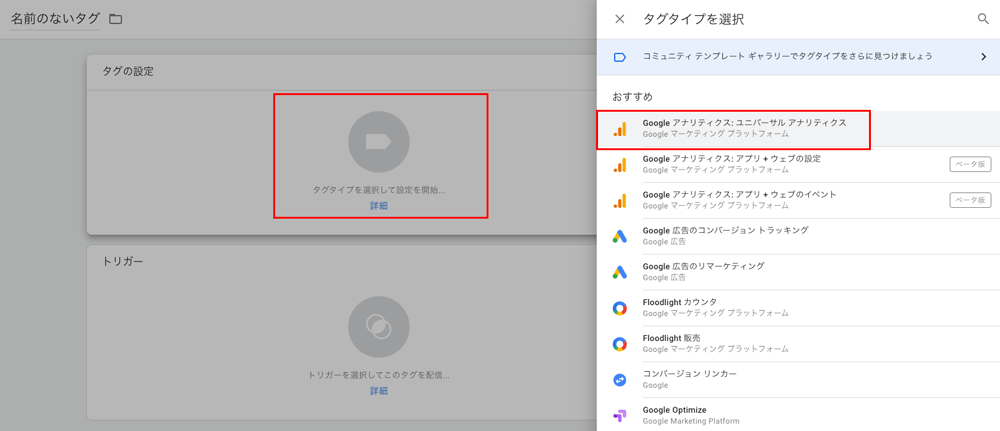
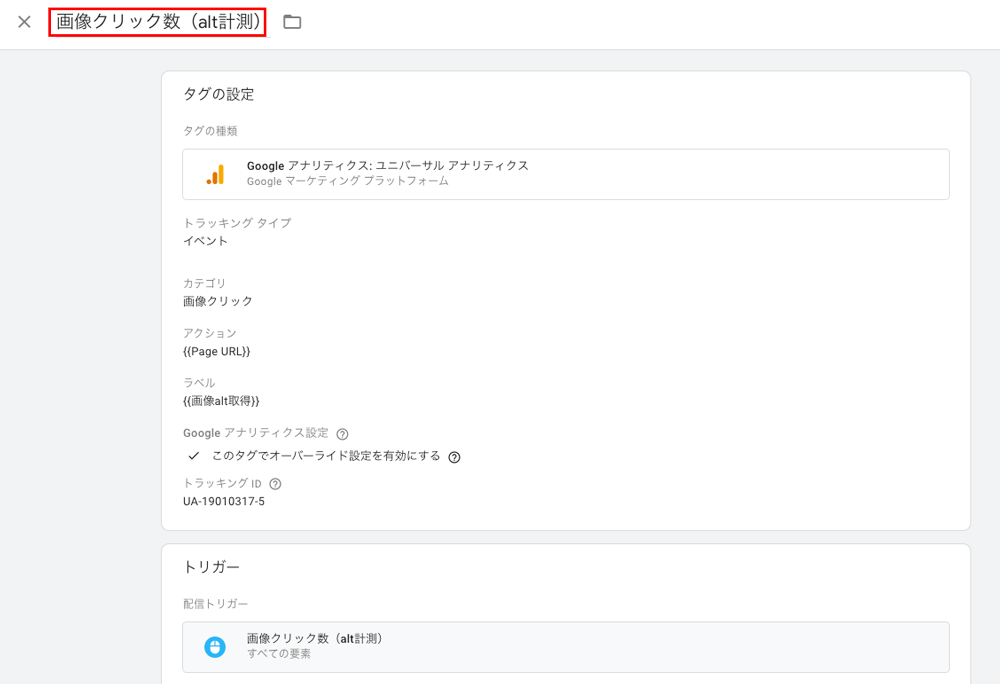
「タグの設定」→「タグタイプを選択して設定を開始」→「Googleアナリティクス:ユニバーサル アナリティクス」を選択
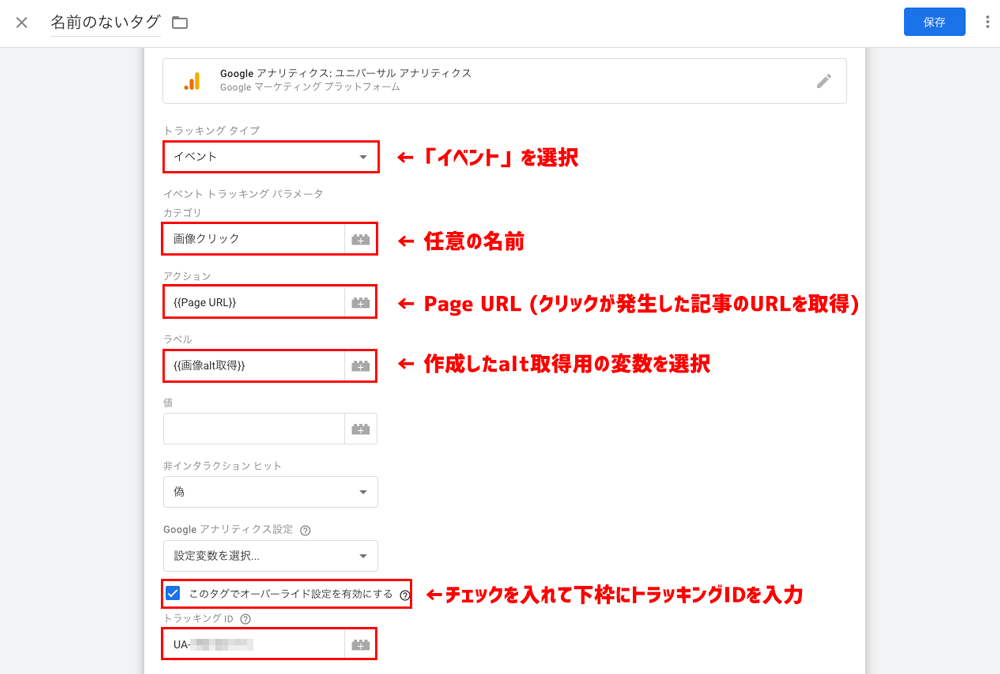
トラッキングタイプ:イベント
カテゴリ:(任意の名前)
アクション:{{Page URL}}
→ 画像クリックが発生した記事のURLを取得
ラベル:(先ほど作成したalt取得用の変数を選択)
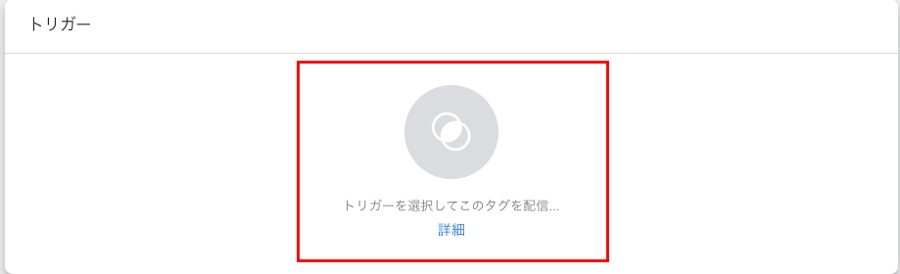
次に「トリガーを選択してこのタグを配信」をクリック
先ほど作成した画像alt取得用の変数を選択
任意の名前をつけて保存。これで設定は完了です。
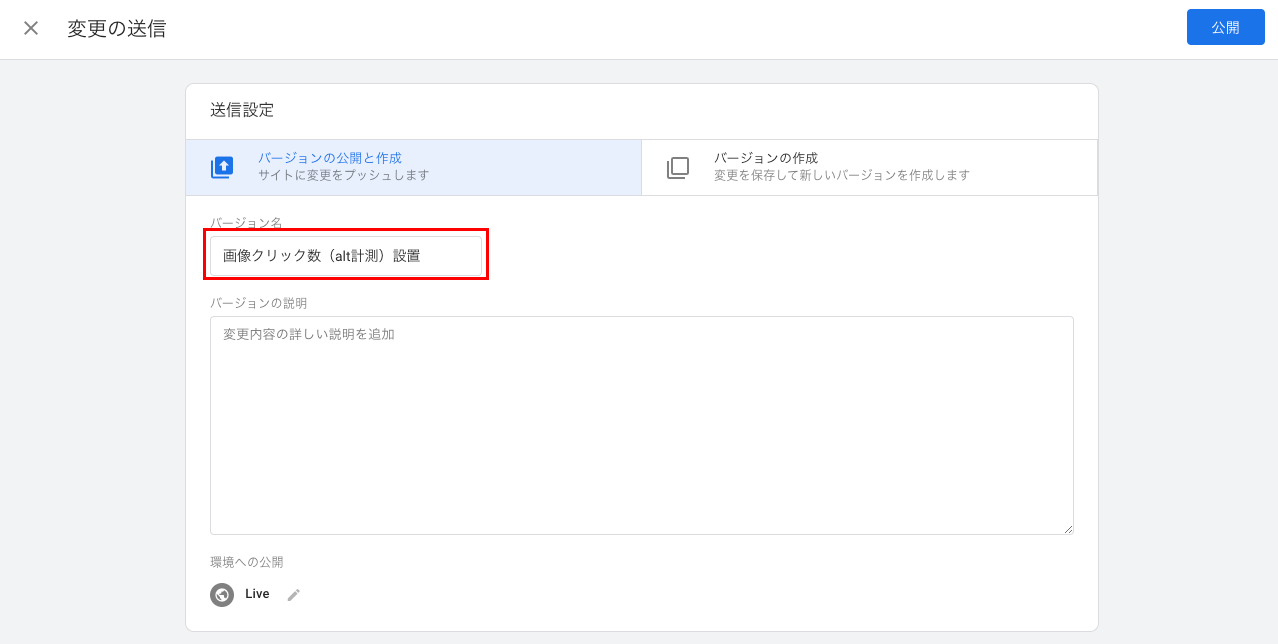
バージョン名の名前をつけて公開します。
イベントでaltの値が取得しているか確認
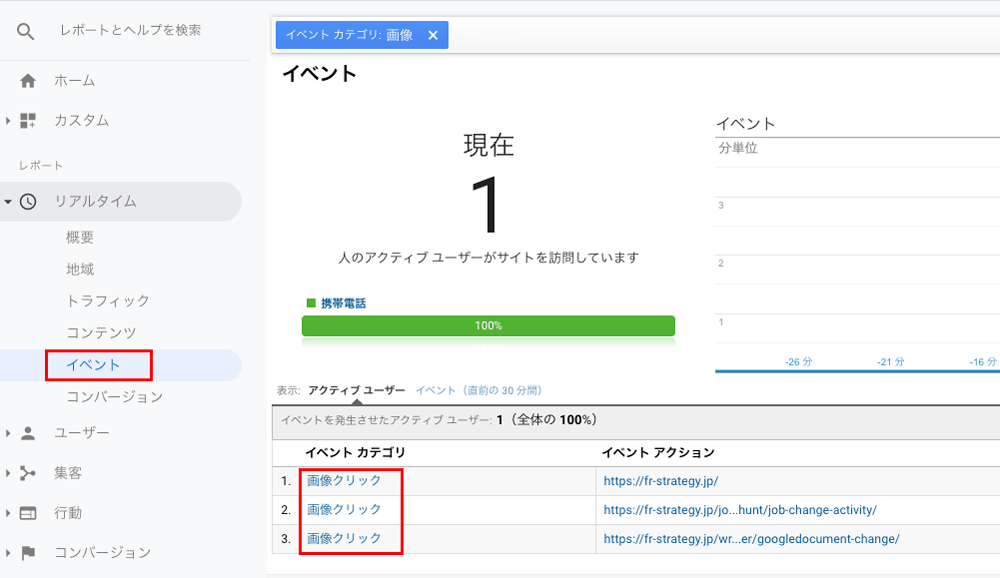
では、アナリティクスの「リアルタイム」→「イベント」で計測できているか見てみましょう。
カテゴリ名の「画像カテゴリ」がイベントカテゴリに表示されています。正しく計測できているようです。

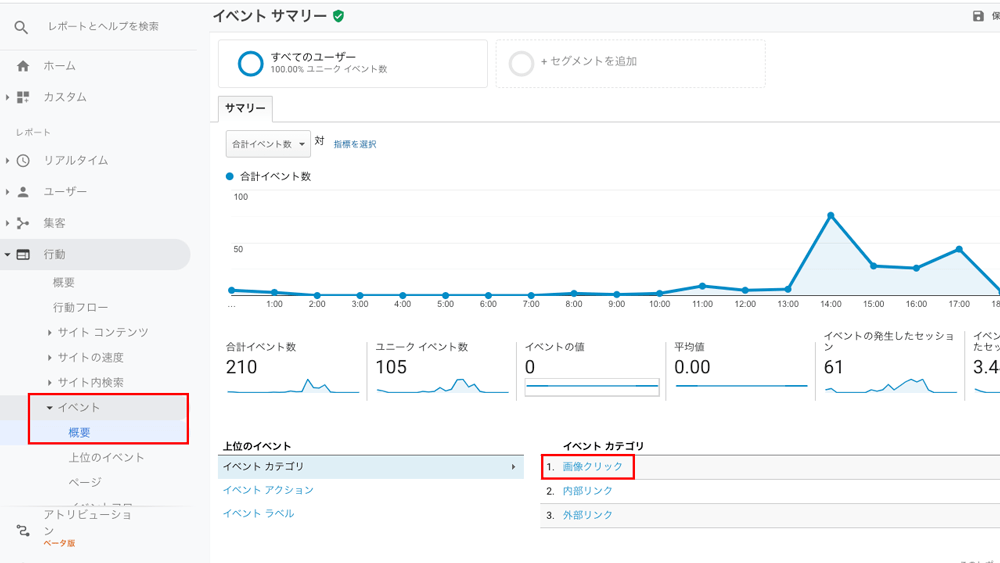
次は「イベント」からクリックされた画像の詳細を見てみましょう。
「イベント」→「概要」を見てみると、「画像リンク」がありました。「画像リンク」はタグマネのカテゴリで設定した名前ですね。
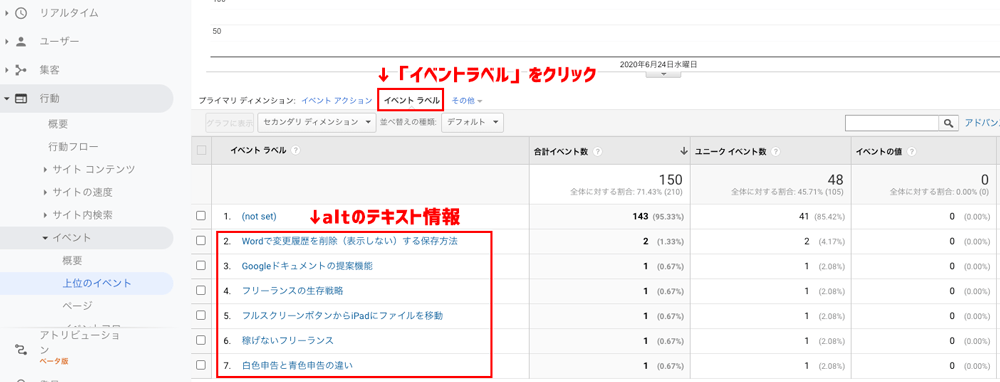
では、「画像クリック」の中身を見てみましょう。「イベントラベル」をクリックして表示を切り替えます。ここにaltのテキスト情報が表示されます。情報が取得できなかった画像については、(not set)と表示されます。